Aura Component Not Showing In App Builder
Aura component not showing in app builder. Kickstart app building with responsive reusable Lightning Components--the building blocks for making apps and customizing pages in Lightning App Builder. This causes internal server errors to occur within Community Builder. Above shown code works for the Aura components.
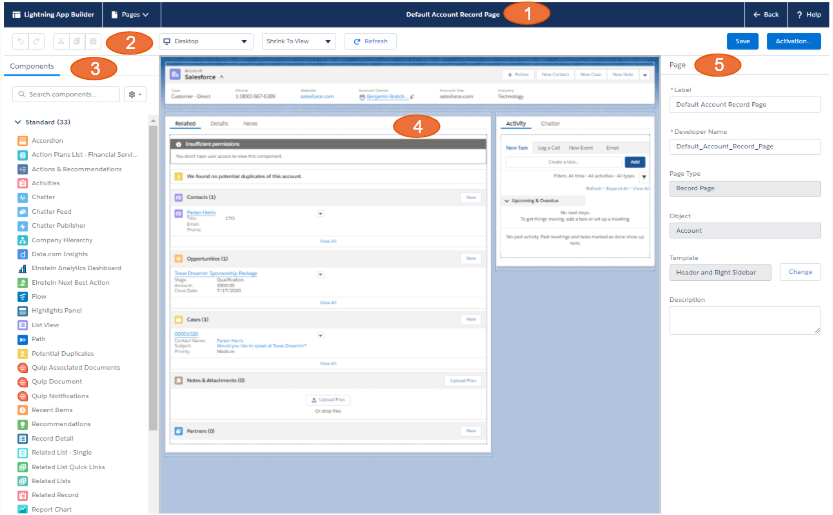
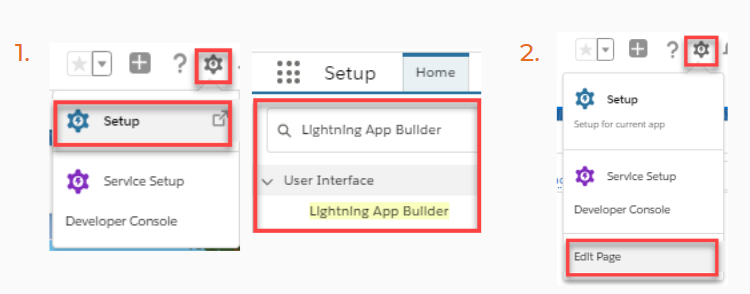
Click on setup and select edit page. What you have should work. Enable mydomain and lightning 2.
I am wondering if that could be permission. When auraattribute name and type are the same component does not show up in community builder and lighting app builder when used in a managed package. .
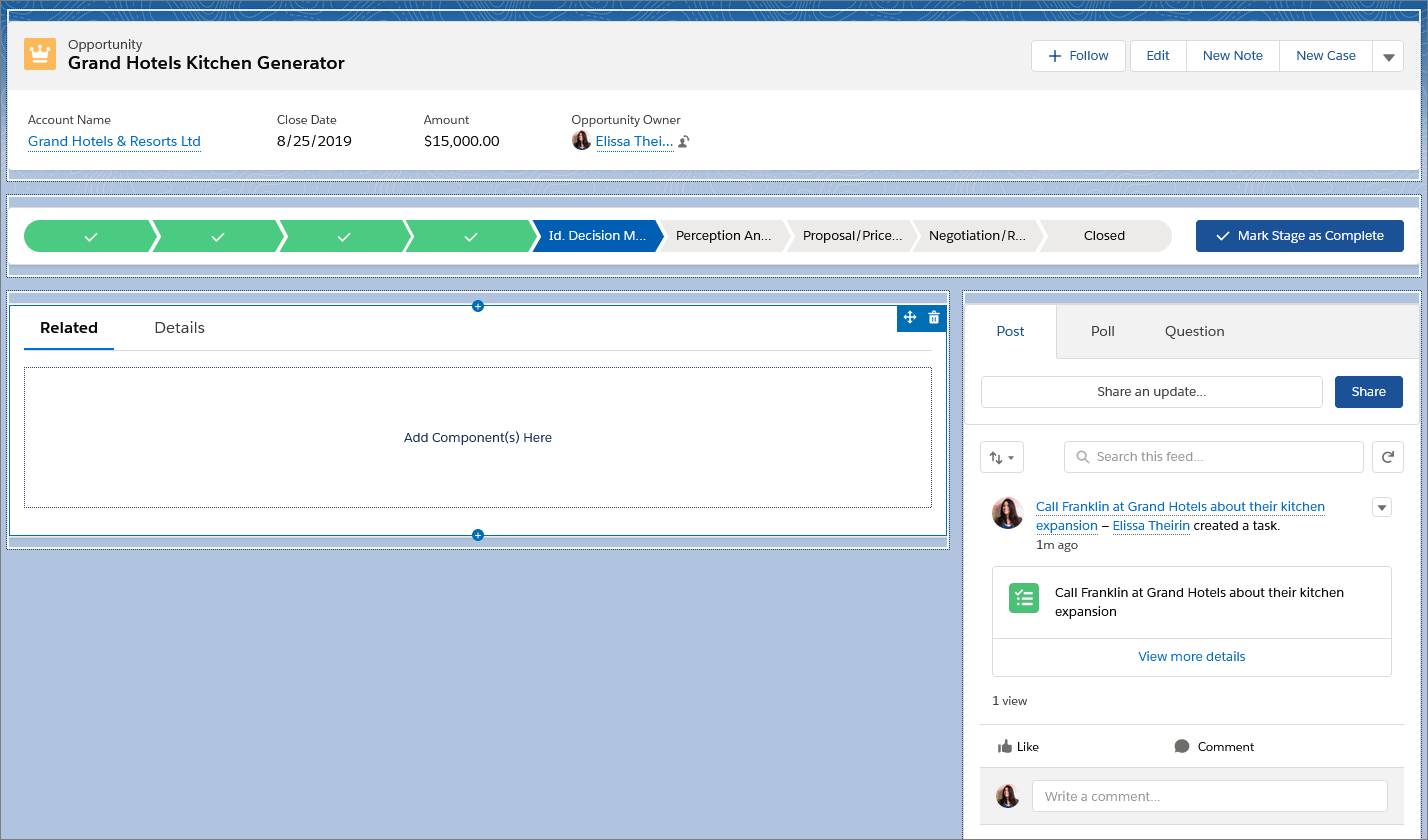
Make your Lightning components available in the Lightning App Builder so administrators can build custom user interfaces without code. Here are the things that I have verified. On the right you have the back button which takes you back to the page you were on previously and the help button which gives you links to Salesforce Help Articles and Tips among other resources.
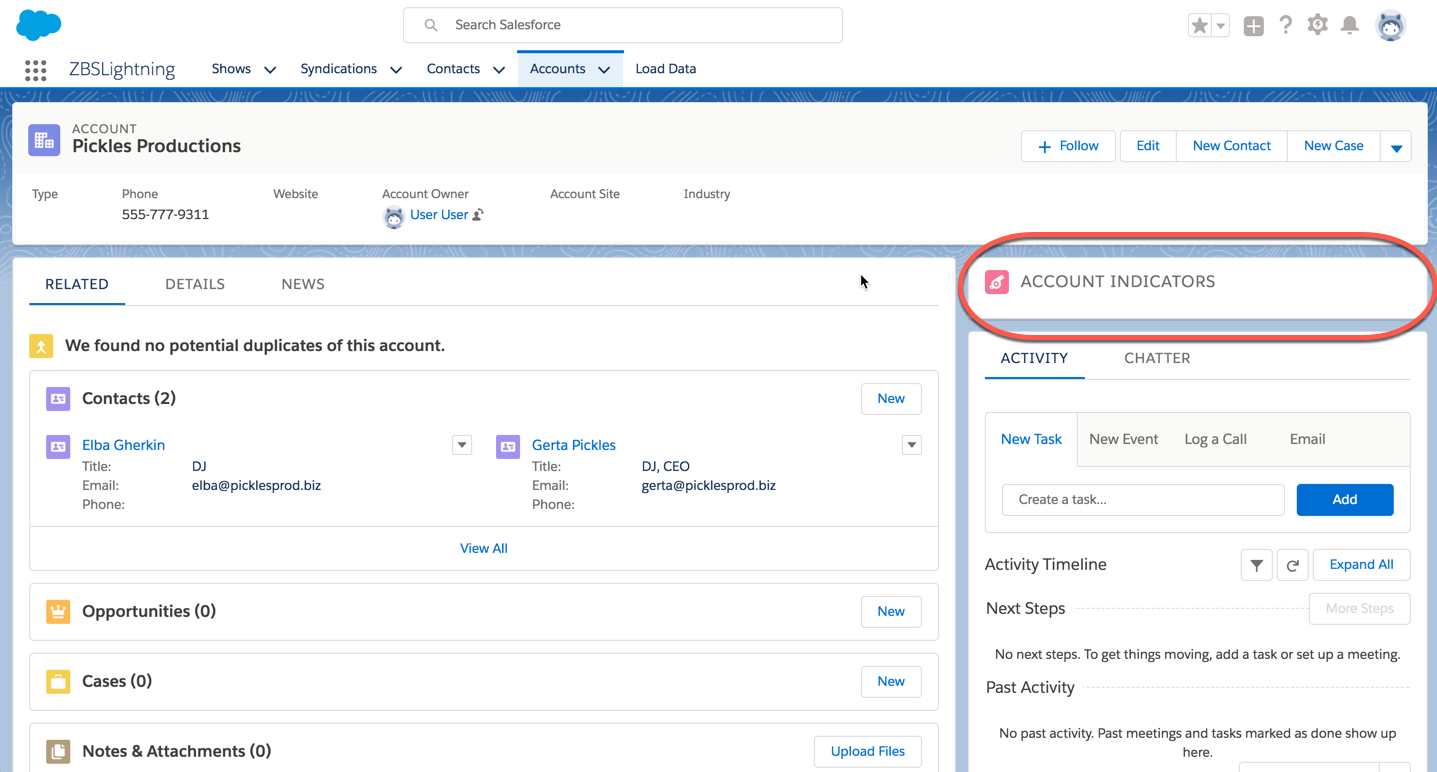
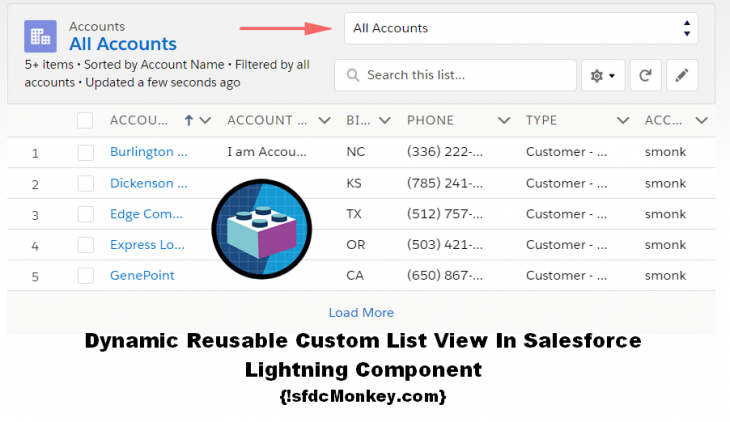
3 - We can see other components on Community Builder Custom ComponentsThose components are all created manually not. Component implementsforcehasRecordIdforcehasSObjectNameflexipageavailableForRecordHome. Auraif tag Lightning component example.
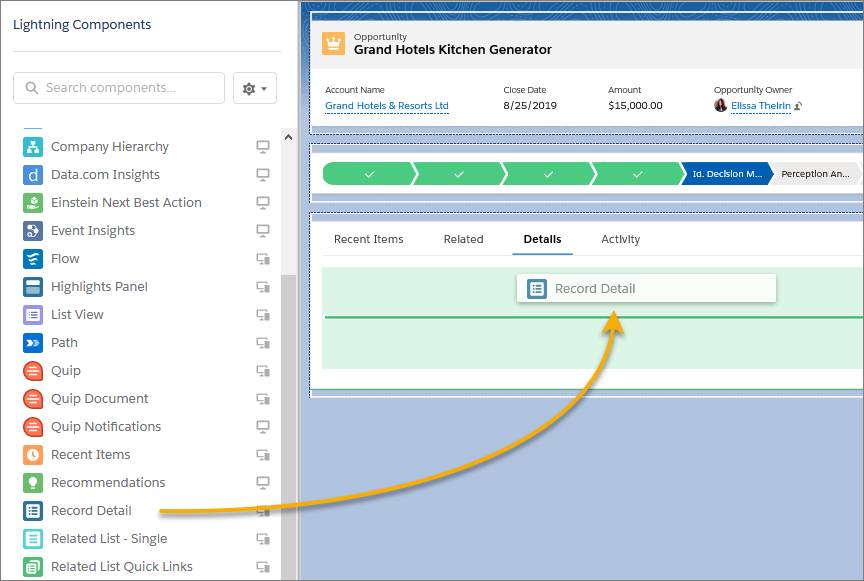
Salesforce has given you a standard component called Related List Single. Once done Save the page and activate it for the users you want. Go to Contacts Select a record Click on the actions dropdown Select your Quick ActionLightning Action which have use Lightning Component.
Lightning App Builder empowers admins to build Lightning pages visually without code using off-the-shelf and custom-built Lightning components. If isExposed is false the component is not exposed to Lightning App Builder or Community Builder.
On the right you have the back button which takes you back to the page you were on previously and the help button which gives you links to Salesforce Help Articles and Tips among other resources.
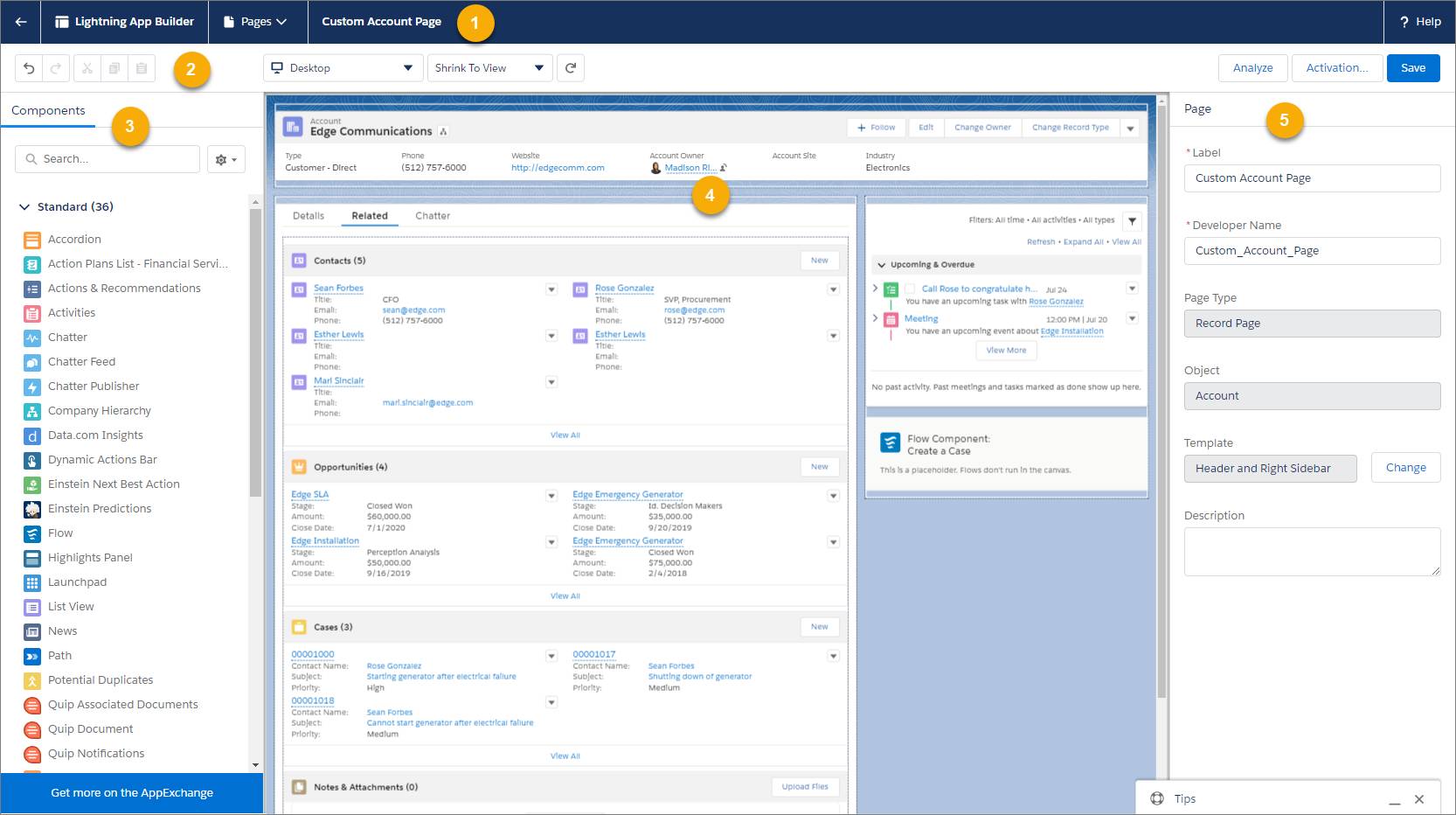
Enable mydomain and lightning 2. Normally with what you have it should be available under custom components on your left hand panel. Lightning App Builder empowers admins to build Lightning pages visually without code using off-the-shelf and custom-built Lightning components. In the New Lightning Bundle panel enter helloWorld for the component name and click Submit. Kickstart app building with responsive reusable Lightning Components--the building blocks for making apps and customizing pages in Lightning App Builder. The Header shows the last 10 modified pages on the leftIn the center you can see the name of the Lightning Page you are viewing. Click on setup and select edit page. Auraif tag Lightning component example. On the right you have the back button which takes you back to the page you were on previously and the help button which gives you links to Salesforce Help Articles and Tips among other resources.
Walk Through of the Lightning App Builder. Go to Contacts Select a record Click on the actions dropdown Select your Quick ActionLightning Action which have use Lightning Component. Lightning App Builder empowers admins to build Lightning pages visually without code using off-the-shelf and custom-built Lightning components. This causes internal server errors to occur within Community Builder. Some times the error also shows as aura sync not responding like origin does sometimes. In left hand side select your action in update action property. The framework evaluates the isTrue expression and instantiates components either in its body or else attribute.








































Post a Comment for "Aura Component Not Showing In App Builder"